Online Digital Image Formats Explained
Welcome to the comprehensive guide to online digital imagery, where we delve into the essential aspects of online image formats. As experts in the field, we will provide you with an authoritative overview of the critical distinctions between JPG, PNG, GIF, and SVG.
Embark on this educational journey with us as we examine the intricate details of JPEG’s photographic capabilities, explore the versatile nature of PNG’s transparency, and investigate the unique animation features of GIF. Furthermore, we will navigate the realm of SVG, where resolution-independent graphics reign supreme, enabling limitless scaling without compromising quality.
Each image format has its own set of advantages and is best suited for different scenarios. Here’s a brief overview of when to use each format:

JPG (or JPEG)
Best for: Photographs, complex images with many colors, gradients, and continuous tones.
JPG is a lossy compression format, meaning some image quality is sacrificed for smaller file sizes. It works well with photographs and detailed images where slight loss of quality is not easily noticeable. However, it is not ideal for images with sharp edges, text, or logos, as artifacts may be introduced during compression.

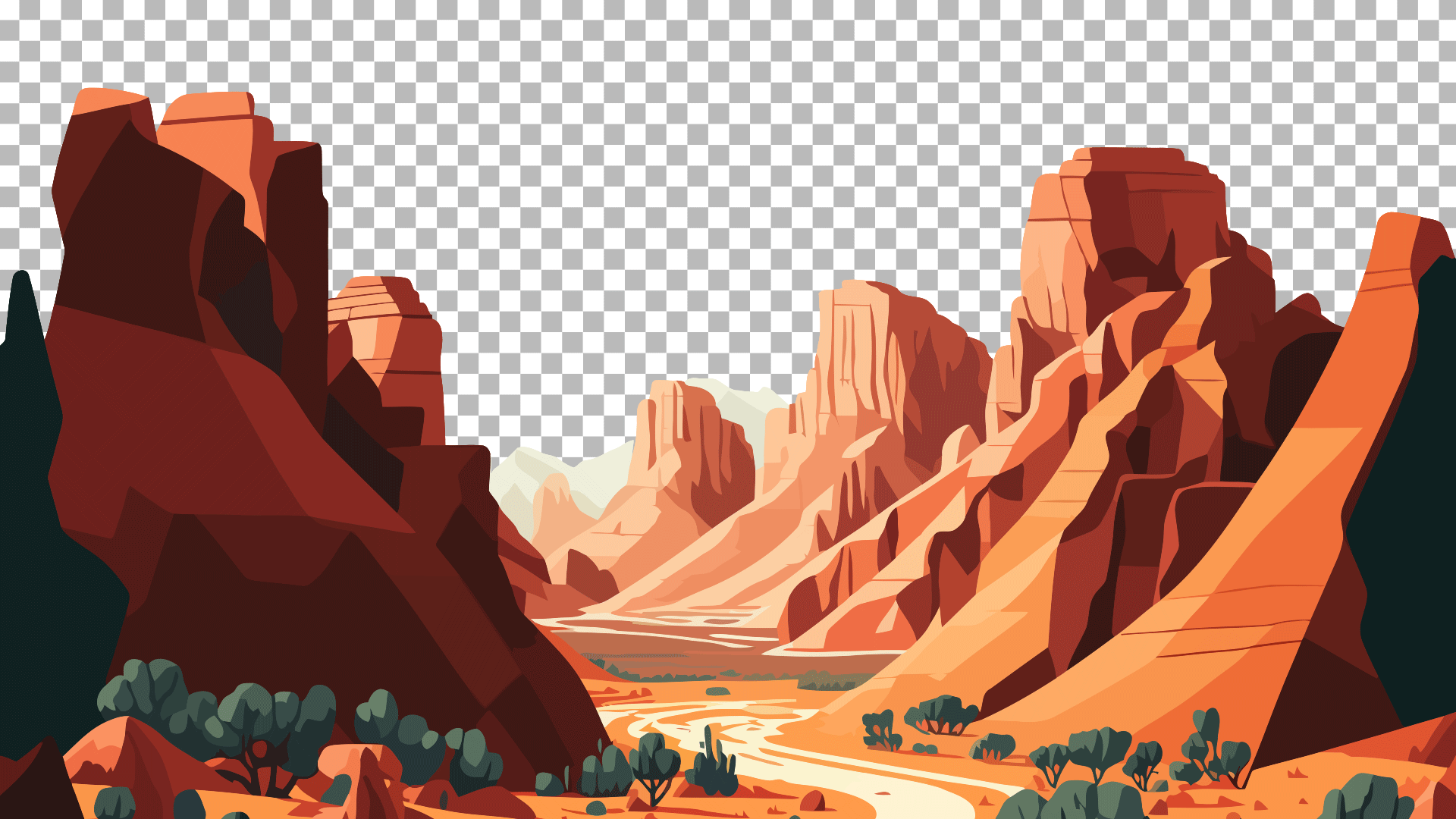
PNG
Best for: Web graphics, images with transparency, images with sharp edges or text, logos, and simple diagrams.
PNG is a lossless compression format, preserving image quality while providing good compression. It supports transparency and is ideal for images with sharp edges, text, logos, and simple diagrams. PNG comes in two varieties: PNG-8 (supports up to 256 colors) and PNG-24 (supports millions of colors). PNG-8 is best for simple images with fewer colors, while PNG-24 is better for more complex images.

GIF
Best for: Simple animations, small icons, and images with a limited color palette.
GIF supports up to 256 colors and uses lossless compression. It is best for simple animations, small icons, and images with a limited color palette. However, GIF is not recommended for photographic images or images with a wide range of colors, as color limitation can lead to poor image quality.
SVG (Scalable Vector Graphics)
Best for: Logos, icons, illustrations, and diagrams that need to be scaled without losing quality.
SVG is a vector image format, which means it is resolution-independent and can be scaled without losing quality. It is ideal for logos, icons, illustrations, and diagrams that need to be displayed at various sizes. SVGs are usually smaller in file size compared to raster images (JPG, PNG, and GIF) and can be easily edited or manipulated using CSS and JavaScript.
In summary:
- Use JPG for photographs and complex images with many colors or gradients.
- Use PNG for web graphics, images with transparency, sharp edges, text, or logos.
- Use GIF for simple animations, small icons, or images with a limited color palette.
- Use SVG for logos, icons, illustrations, or diagrams that need to be scaled without losing quality.
Related Resources
Digital Decoded Podcast: Digital Image Formats Explained